From the Theme options, Buttons style can be changed globally, remember whatever change you make here it will be applied to all buttons throughout the theme.
Buttons styles are controlled via Theme settings
To edit your theme settings, you'll first need to create a blog post or a page with a Awwal Blog theme's template. If you've already done that move to the next step.
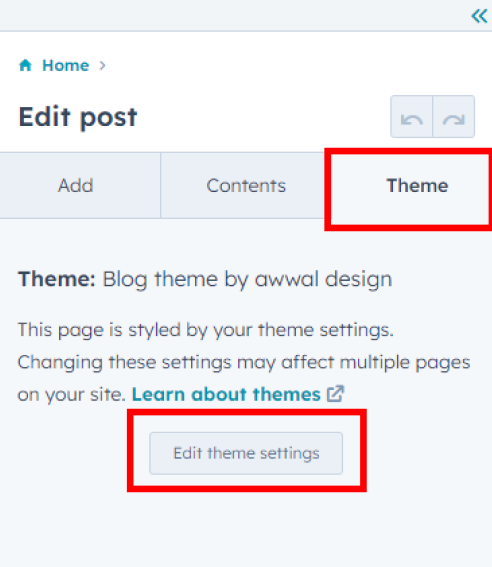
The Theme settings can be accessed within the content editor by clicking the Theme tab on the left. Then click Edit theme settings.

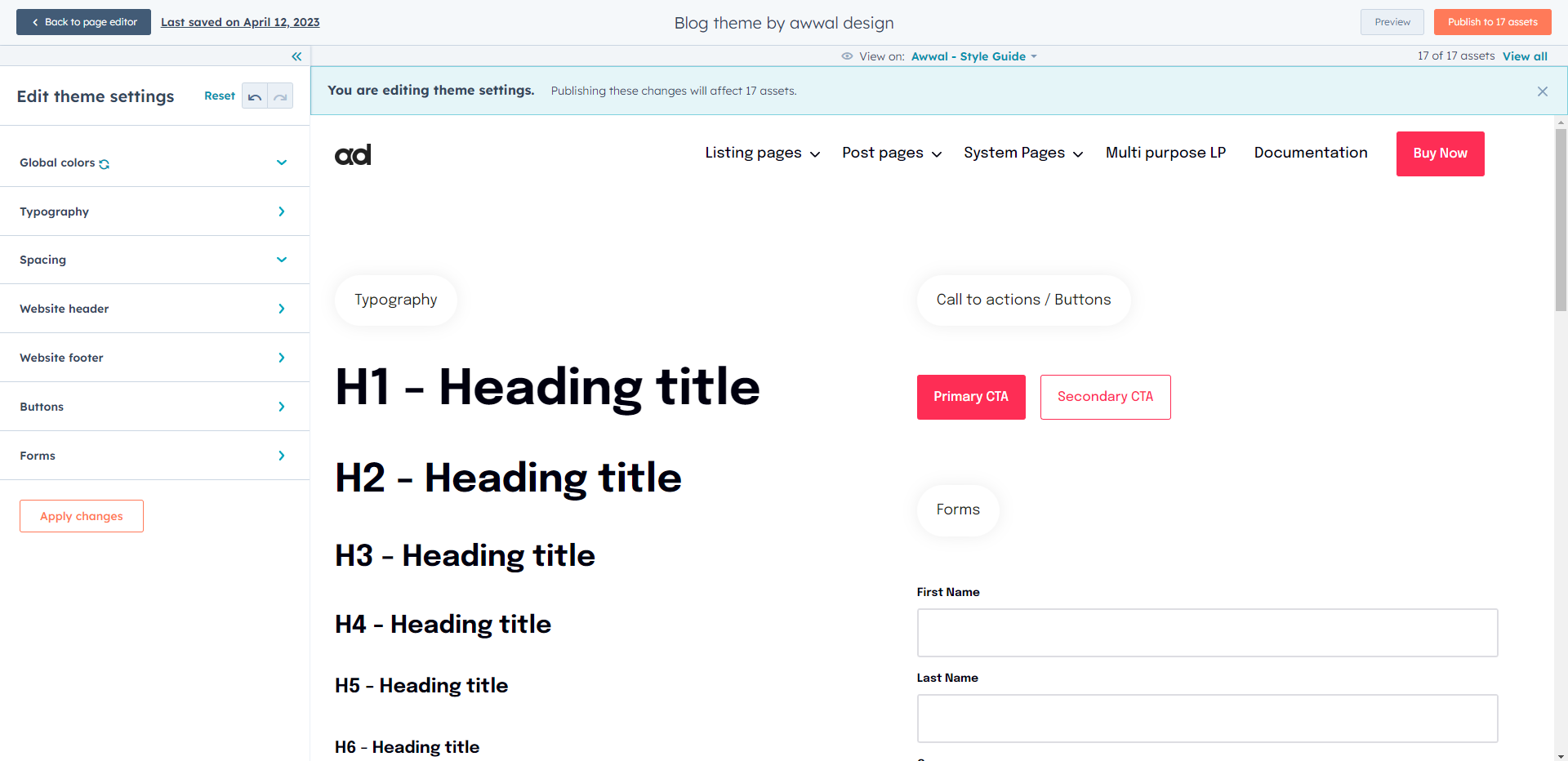
This is your global theme settings where you can pretty much control everything.

Tip: Change your "View on" page to Awwal - Style Guide and you can easily preview all the elements.
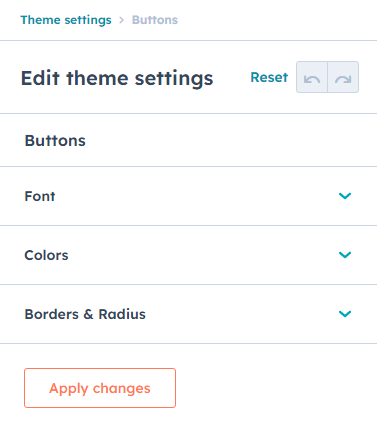
These are the options you can control
- Fonts
- Colors
- Border & Radius
Below you can find the breakdown of each option

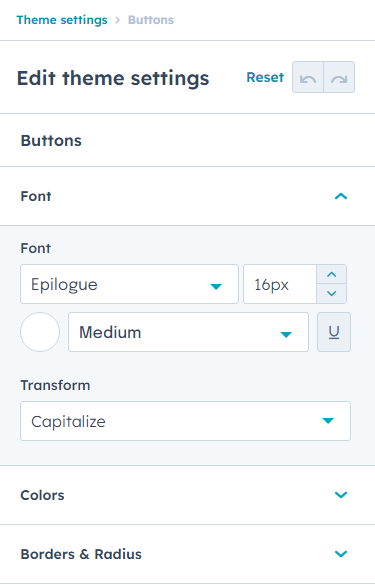
1. Fonts
Here you can update the Button fonts, you can also make the text uppercase or lowercase depending on what aesthetics you want.

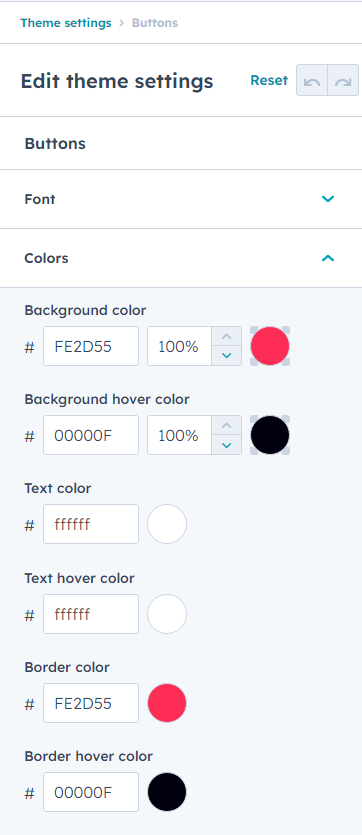
2. Colors
You can also control the button color, its hover color, text color and its text's hover color.
Border color and Border hover color are for the secondary button.

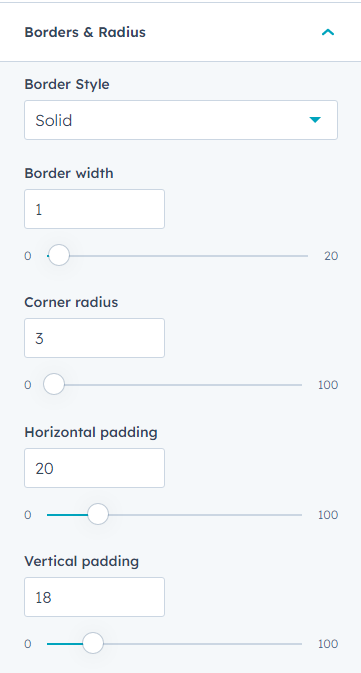
3. Border and radius
In this option you can choose the border width and corner radius.