From the Theme options, Form elements' colors and styles options can be changed globally, remember whatever change you make here it will be applied to all affected elements (Fields, Inputs, Placeholders) throughout the theme.
Form styles are controlled via Theme settings
To edit your theme settings, you'll first need to create a blog post or a page with a Awwal Blog theme's template. If you've already done that move to the next step.
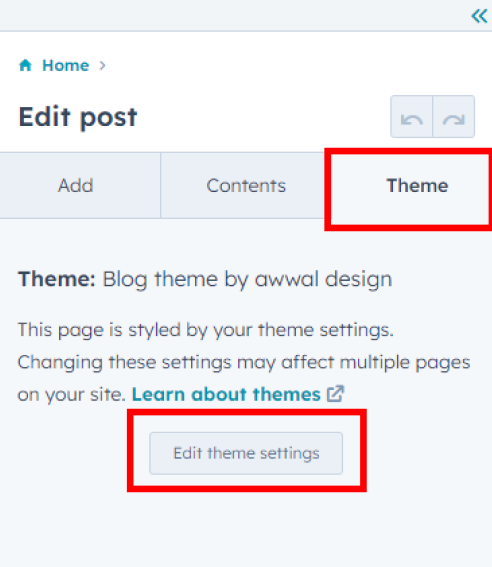
The Theme settings can be accessed within the content editor by clicking the Theme tab on the left. Then click Edit theme settings.

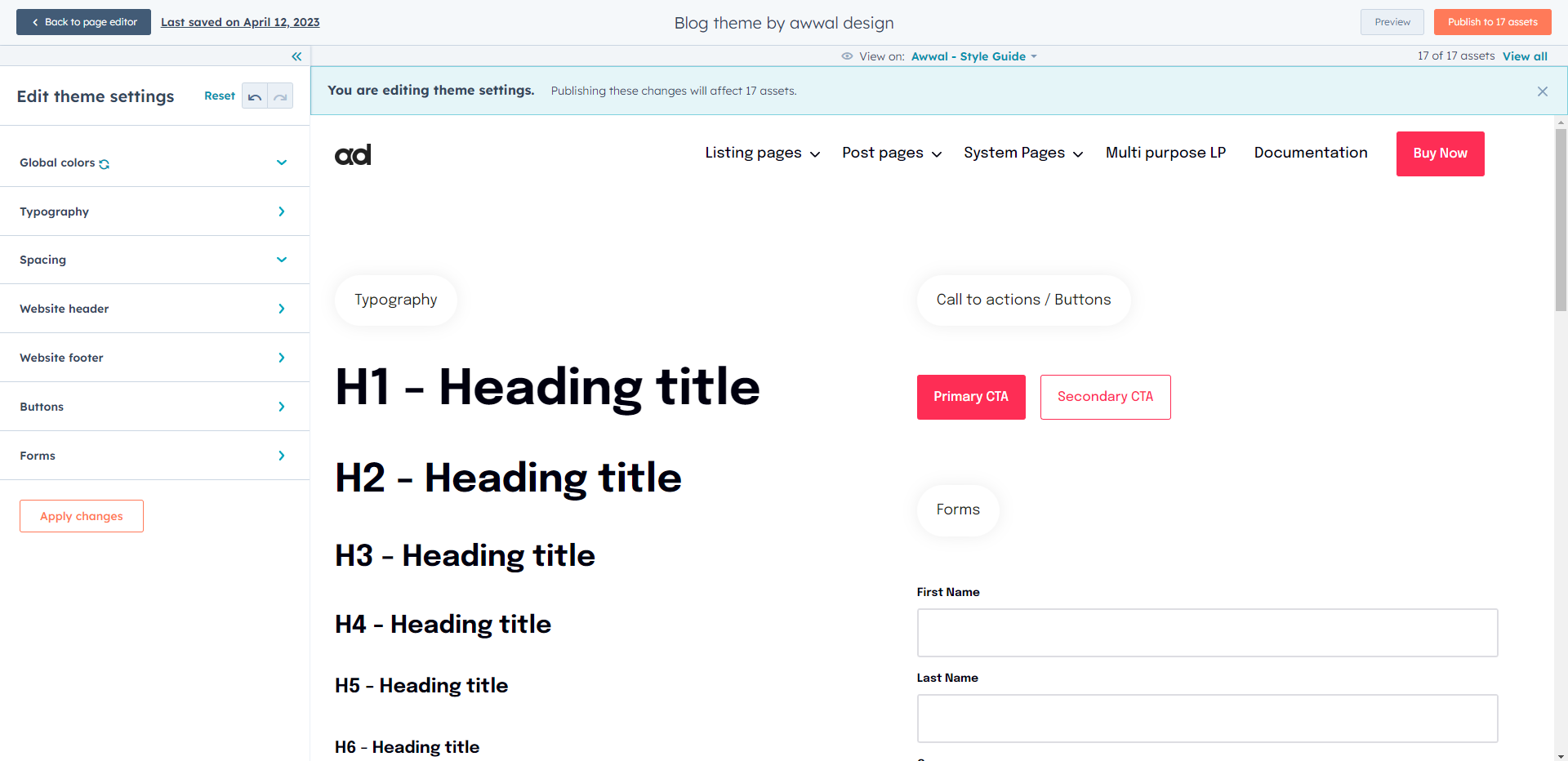
This is your global theme settings where you can pretty much control everything.

Tip: Change your "View on" page to Awwal - Style Guide and you can easily preview all the elements.
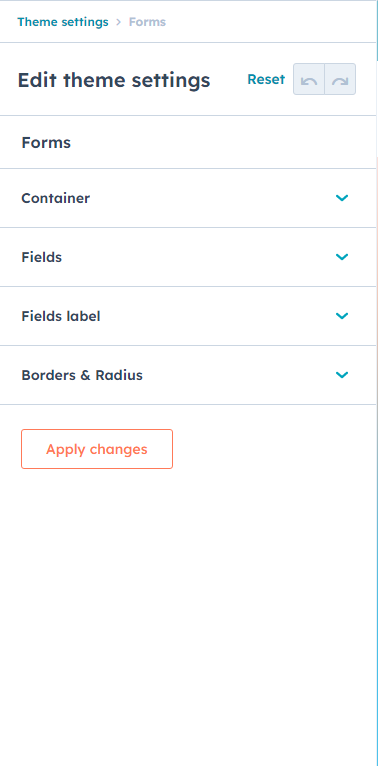
These are the options you can control
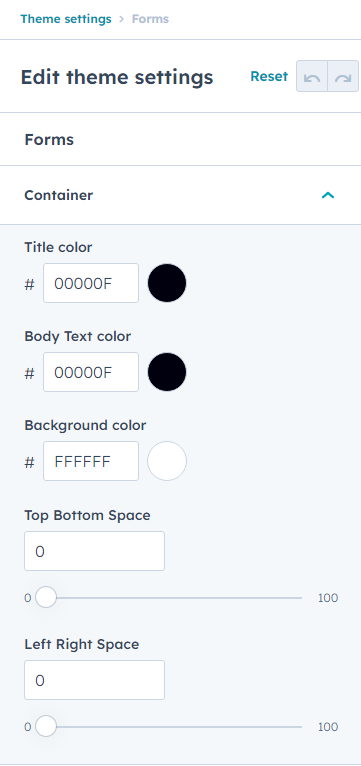
- Container
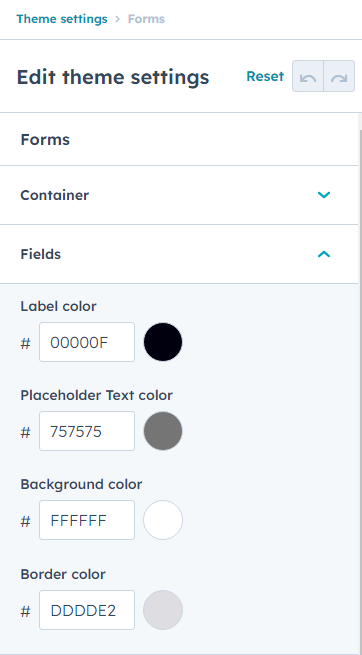
- Fields
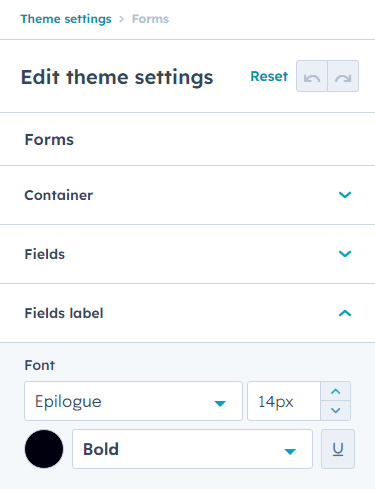
- Fields Label
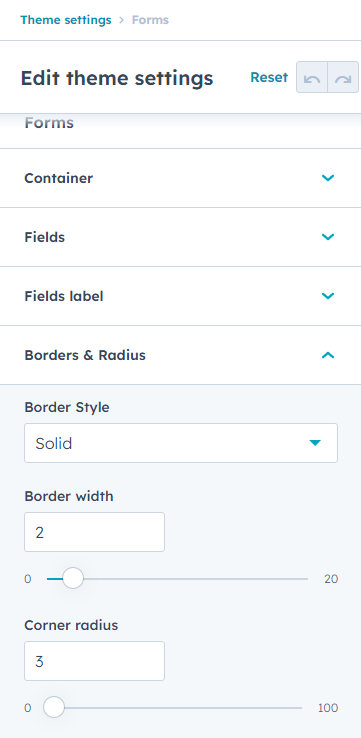
- Border & Radius
Below you can find the breakdown of each option

1. Container

2. Fields

3. Fields Label

4. Border & Radius