This section covers very basics of brand color, if you're tying to change the individual element' colors, checkout the detailed Theme Settings documentation.
Brand colors are controlled via Theme settings
To edit your theme settings, you'll first need to create a blog post or a page with a Awwal Blog theme's template. If you've already done that move to the next step.
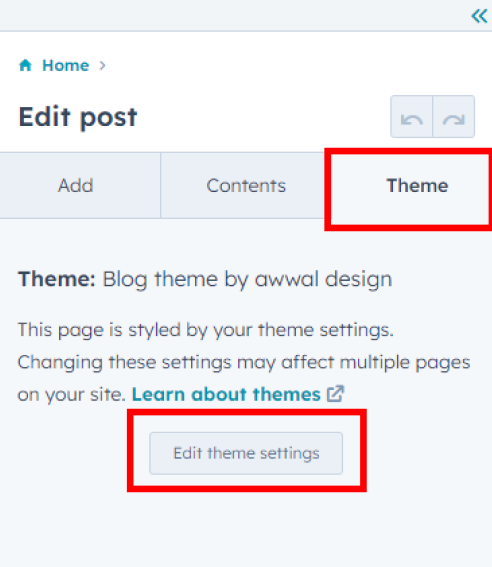
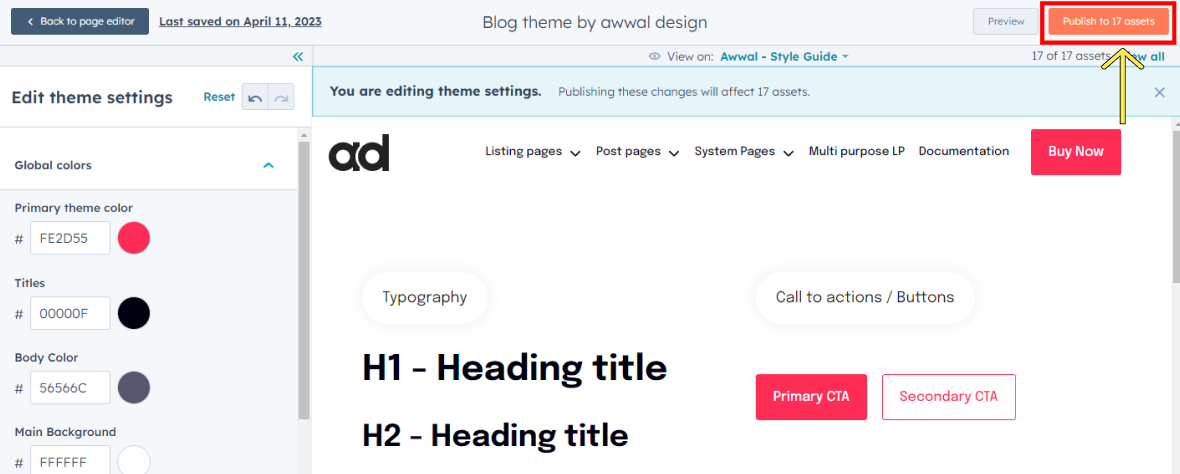
The Theme settings can be accessed within the content editor by clicking the Theme tab on the left. Then click Edit theme settings.

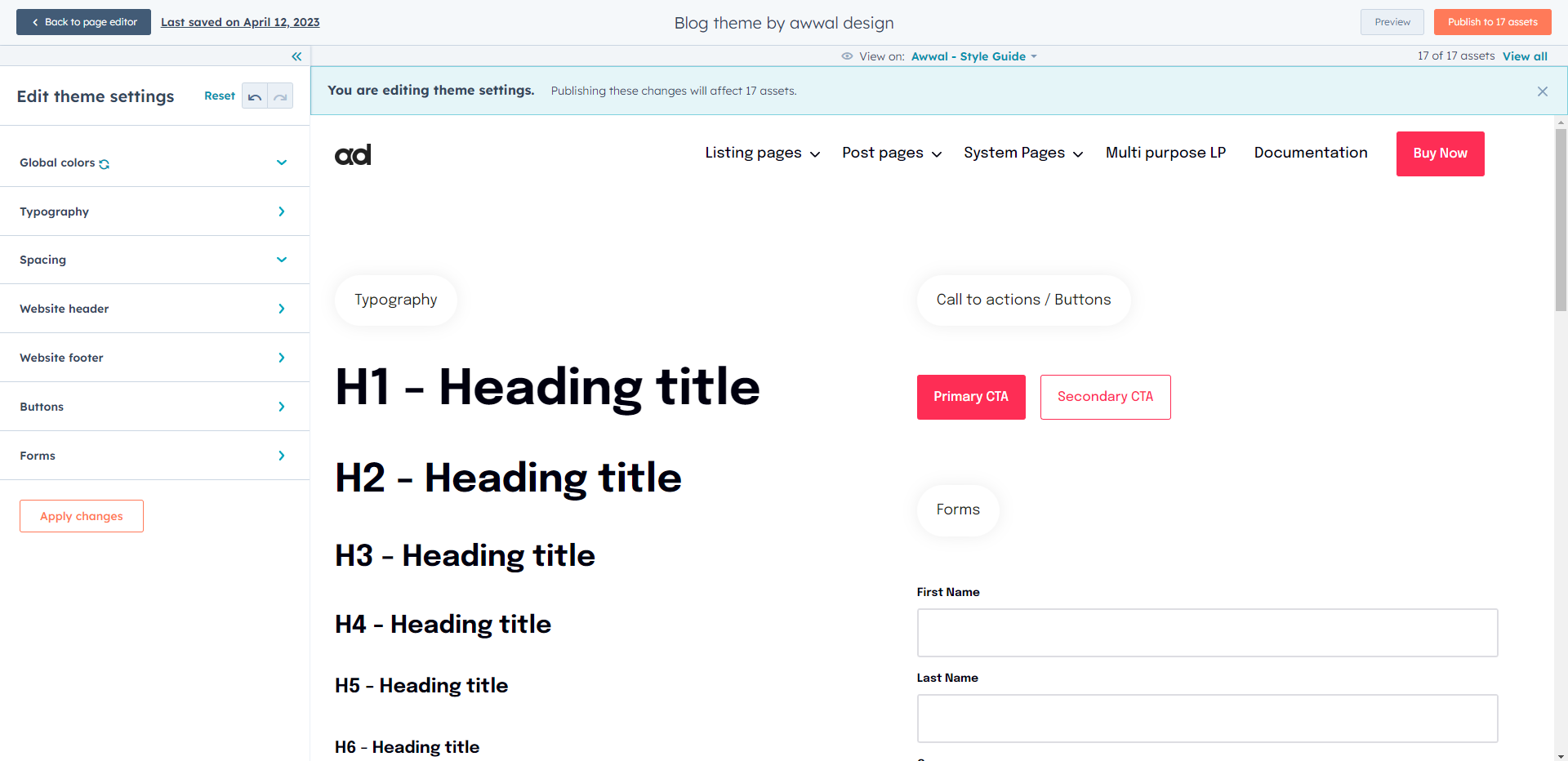
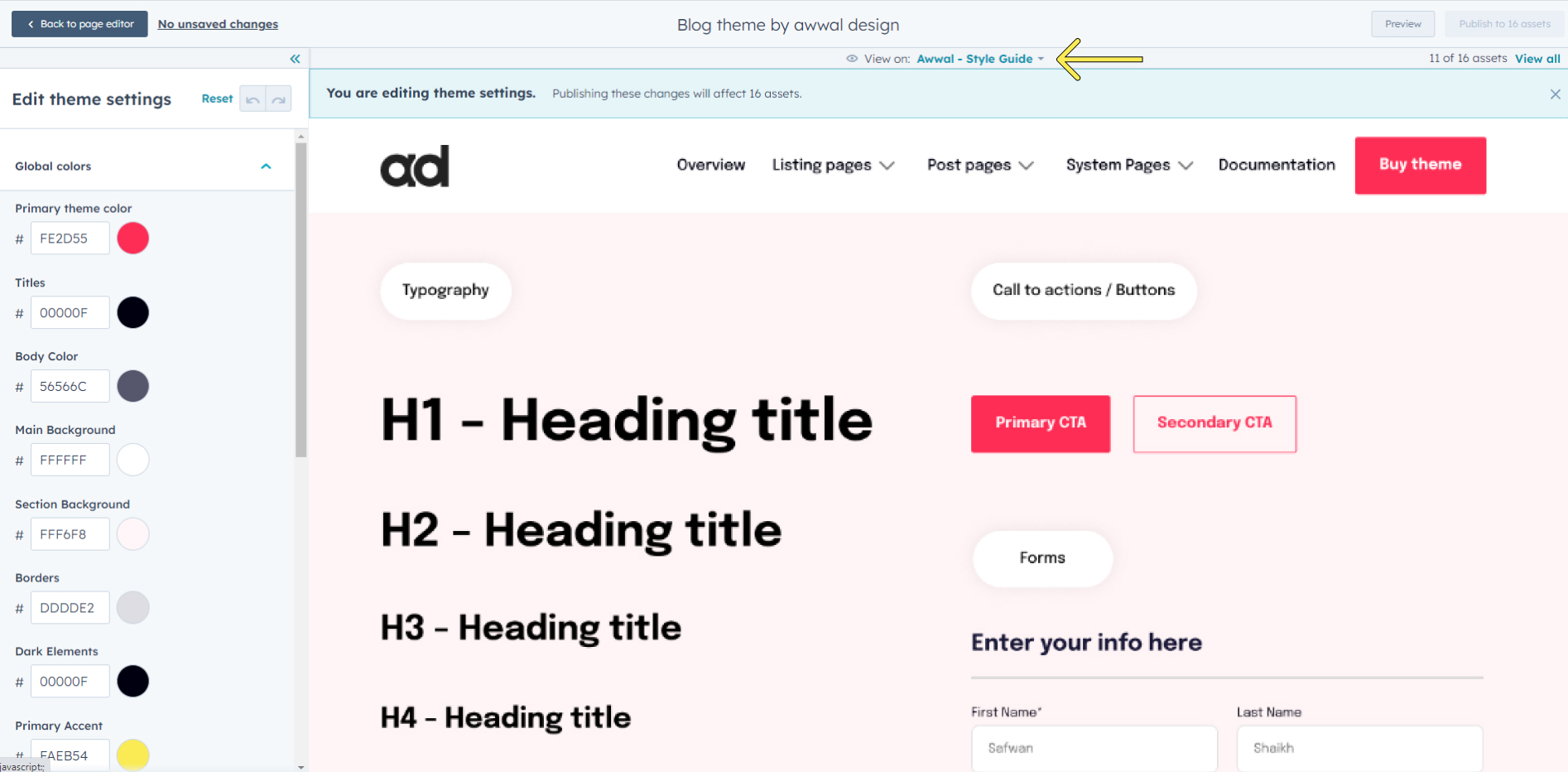
This is your global theme settings where you can pretty much control everything.

See this article to know what you can else do in the Theme settings.
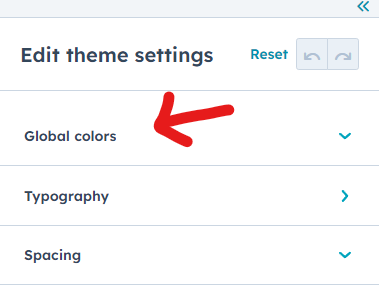
Let's focus on changing the brand colors for now. Open Global Colors section

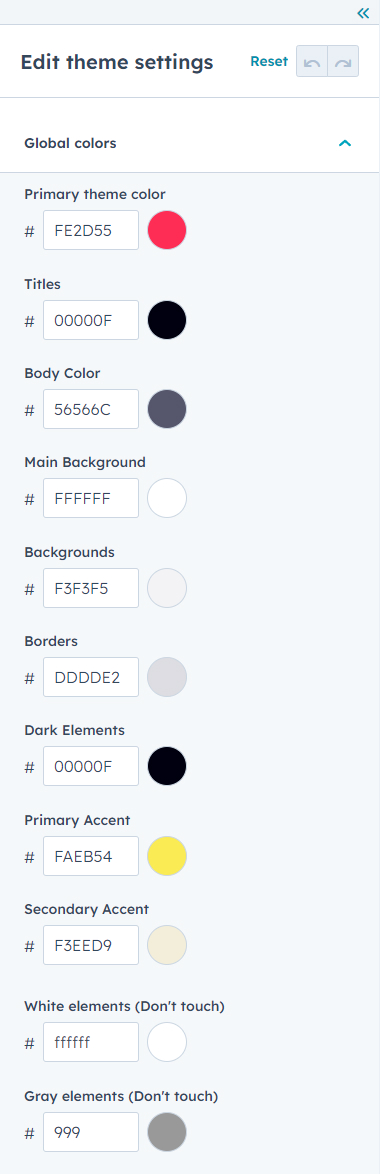
Here you can find all the global colors of your theme, simply add your colors here and and they will be updated throughout your theme on every single page.
Tip: Change your "View on" page to Awwal - Style Guide and you can easily preview all the elements.

Below you can find the detailed overview of each section so you can get a better idea of which option control what.
Detailed Breakdown below
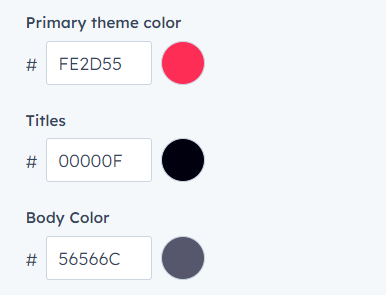
Primary theme color:
This variable is for the main brand color (Affects 'Buttons' color, 'Topics' color, 'Links' color)
Titles:
Pretty self explanatory, affects all titles (H1, H2, H3, H4, H5, H6)
Body Color:
Affects all body texts. Example paragraphs, lists. You can overwrite it from the rich text editor if you want to highlight certain part text.
Main Background:
Affects the blog's main background. (#FFF is the recommended color)
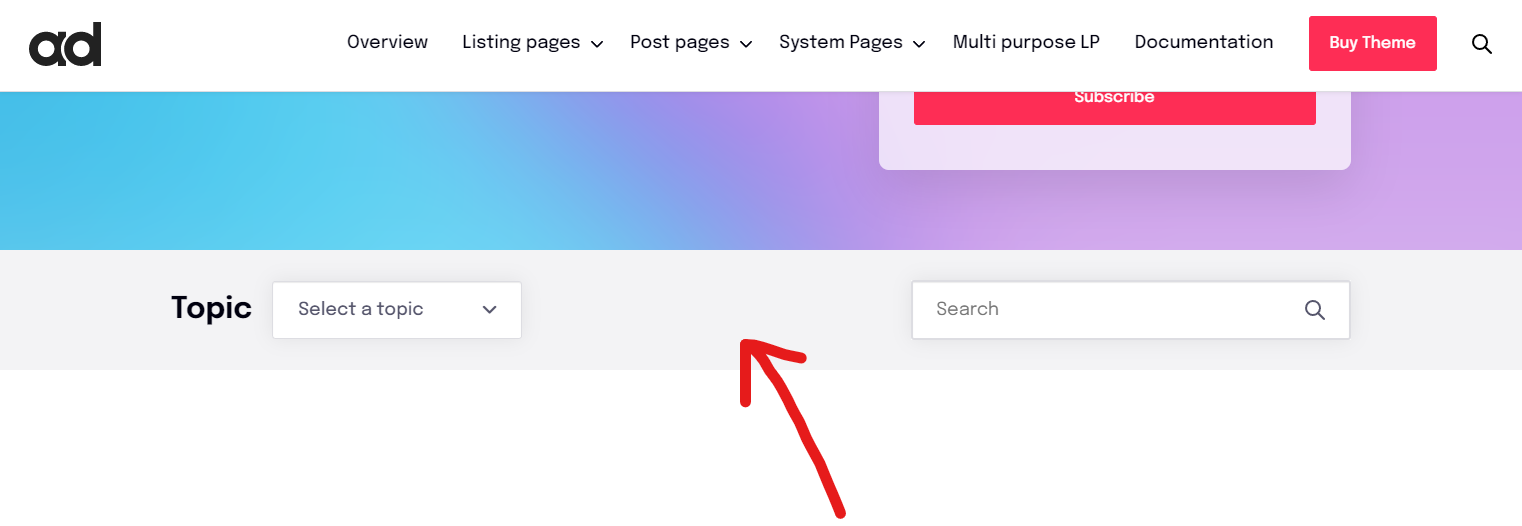
Backgrounds:
This is the color of section backgrounds, example this bar below.

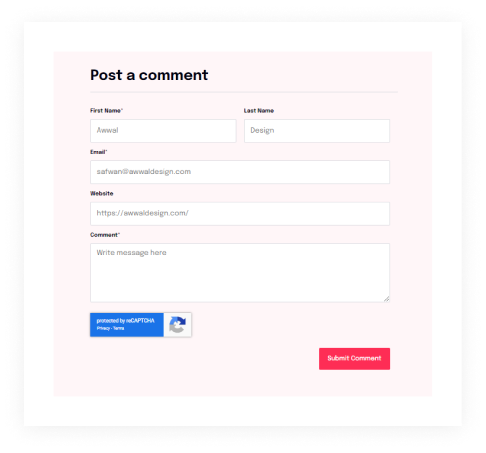
Or comment box you see on the post page.

Borders:
This controls the all border colors in the theme (Form inputs, card borders, dividers etc.)
Dark Elements:
This affects the smaller UI elements. It is best to keep it as it is.
Primary Accent:
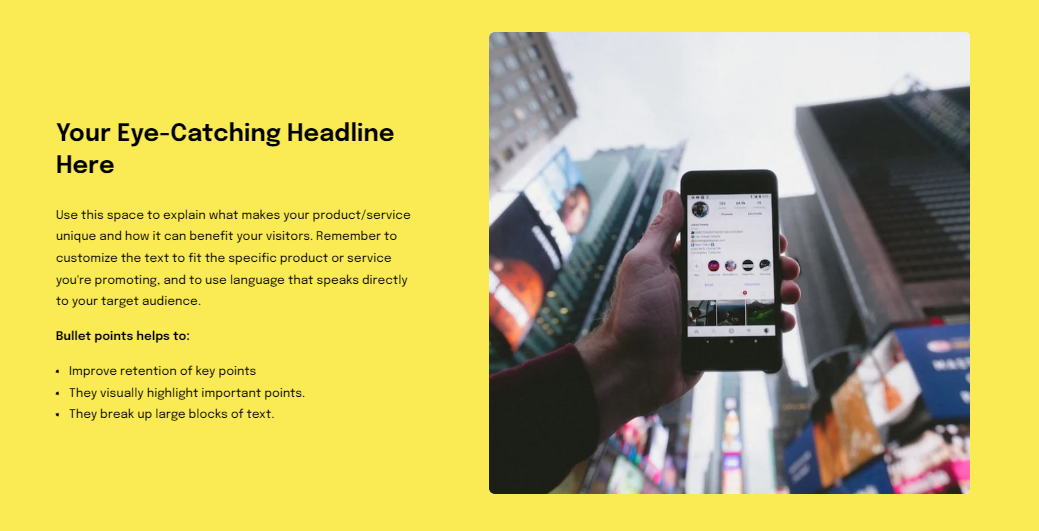
This color is used to highlight cerein areas or texts. Example this Content block

Secondary Accent:
This color is used to highlight certain areas or texts. Example this Content block.
White Elements:
This affects the smaller UI elements. It is best to keep it as it is.
Gray Elements:
This affects the smaller UI elements other sections, It is best to keep it as it is.
Publishing
Once you've made all the changes, simply slick the Publish Assets button right at the top and all your changes will be published.

tldr:
- Add your primary color in the theme color.
- Add your title colors (Headings)
- Add your body color (Paragraphs, lists etc.)

And you should be pretty much all set just by updating these three colors.