From the Theme options, Spacing can be changed globally, remember whatever change you make here it will be applied to all spacing throughout the theme.
Spacing property is controlled via Theme settings
To edit your theme settings, you'll first need to create a blog post or a page with a Awwal Blog theme's template. If you've already done that move to the next step.
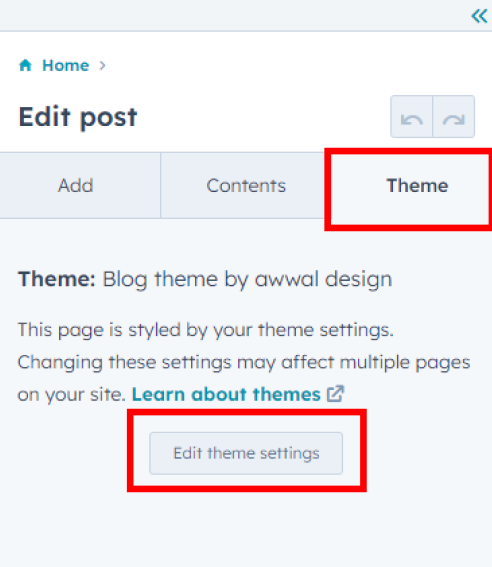
The Theme settings can be accessed within the content editor by clicking the Theme tab on the left. Then click Edit theme settings.

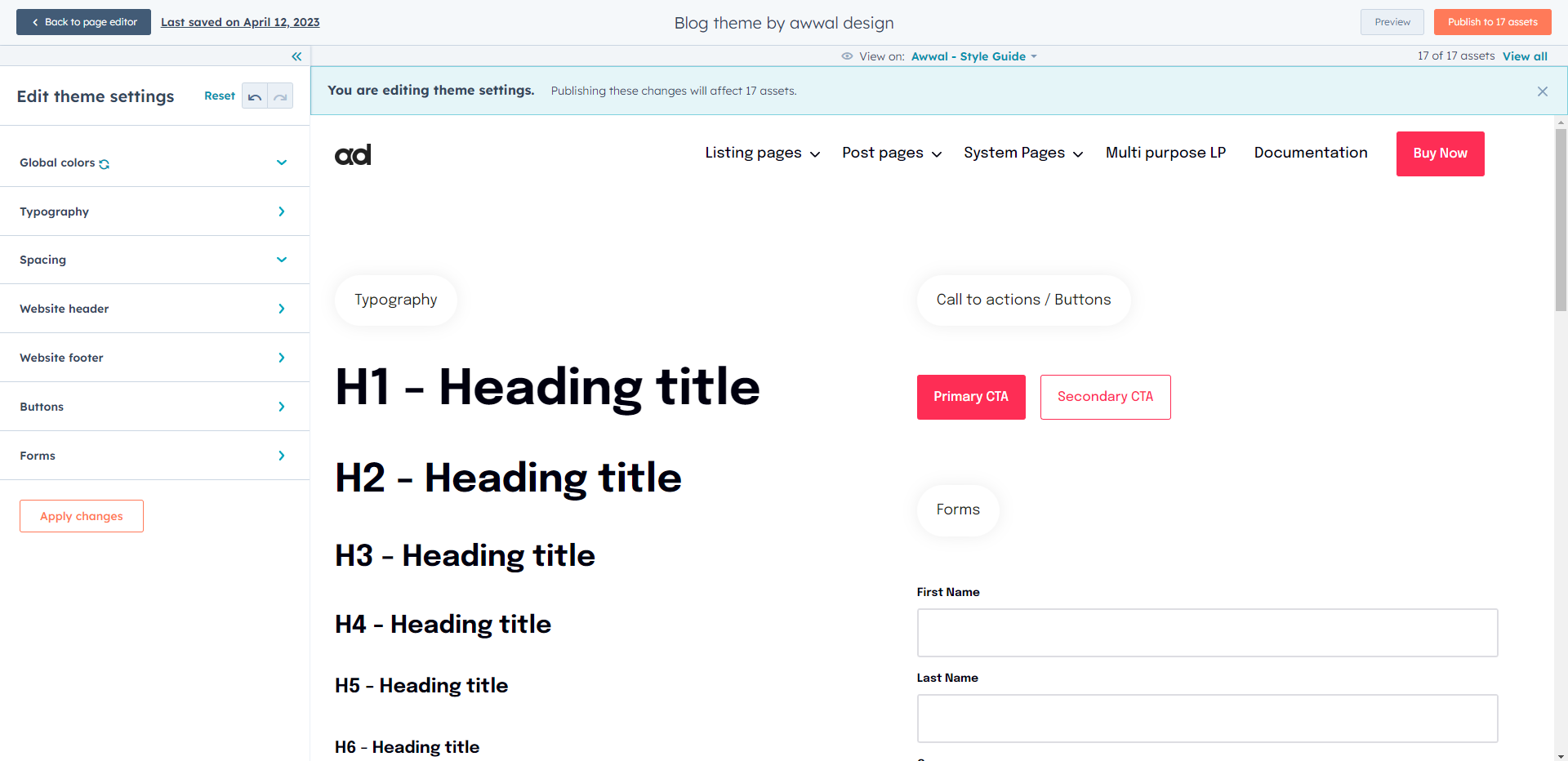
This is your global theme settings where you can pretty much control everything.

Tip: Change your "View on" page to Awwal - Style Guide and you can easily preview all the elements.
These are the options you can control
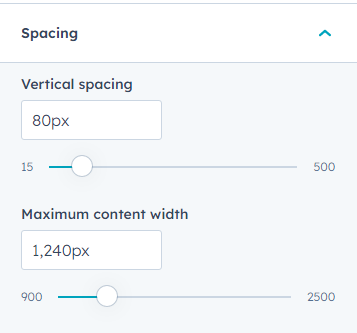
- Vertical Spacing
- Maximum content width

Vertical Spacing:
Vertical spacing controls top and bottom spacing between the sections.
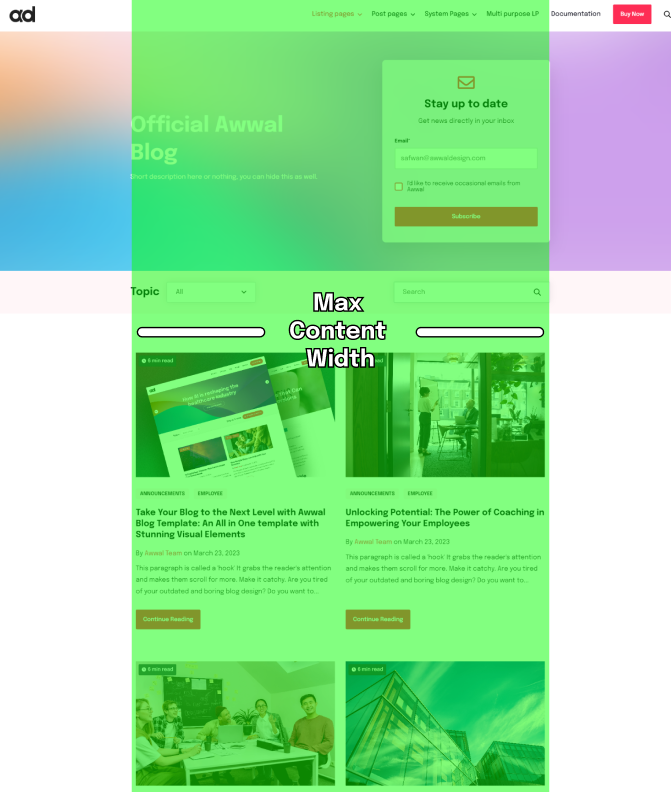
Maximum content width:
This option controls the width of your container area. Below Image highlights the container. I highly recommend it to not change this setting unless you really need to, we've already added a optimum layout size by default.
Still, if you want a fairly compact layout decrease the width, if you want a wider layout layout then increase it.