To change the font family you need to go to Theme settings
To edit your theme settings, you'll first need to create a blog post or a page with a Awwal Blog theme's template. If you've already done that move to the next step.
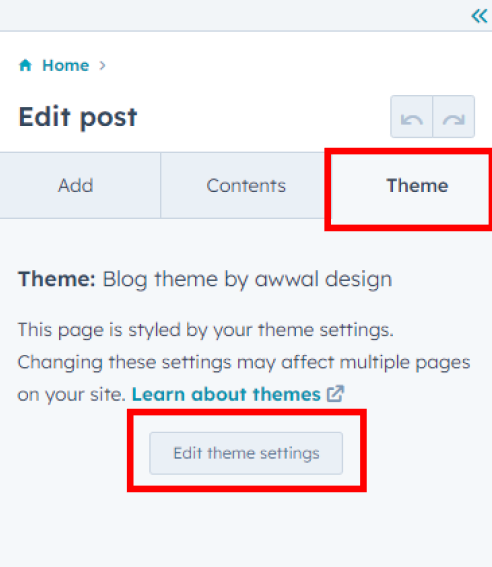
The Theme settings can be accessed within the content editor by clicking the Theme tab on the left. Then click Edit theme settings.

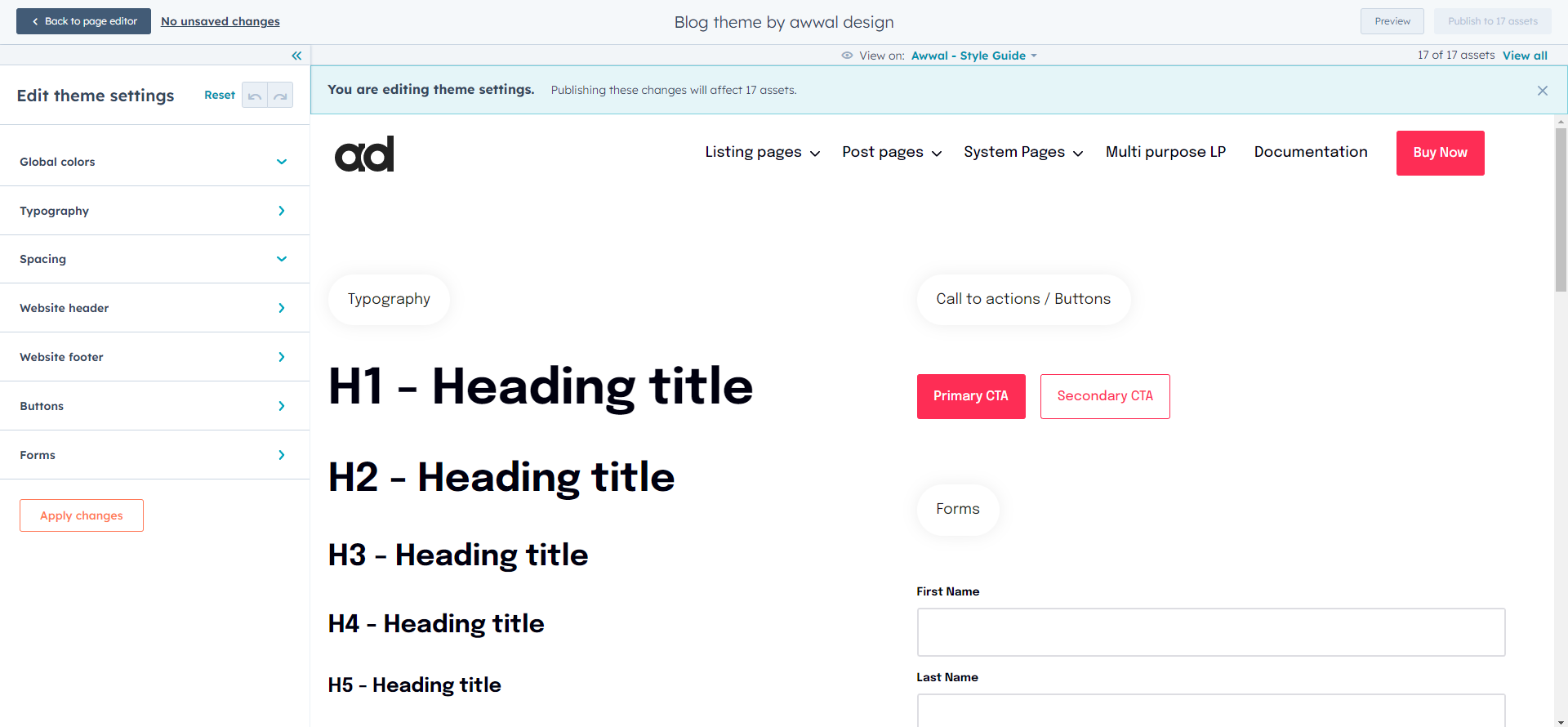
This is your global theme settings where you can pretty much control everything.

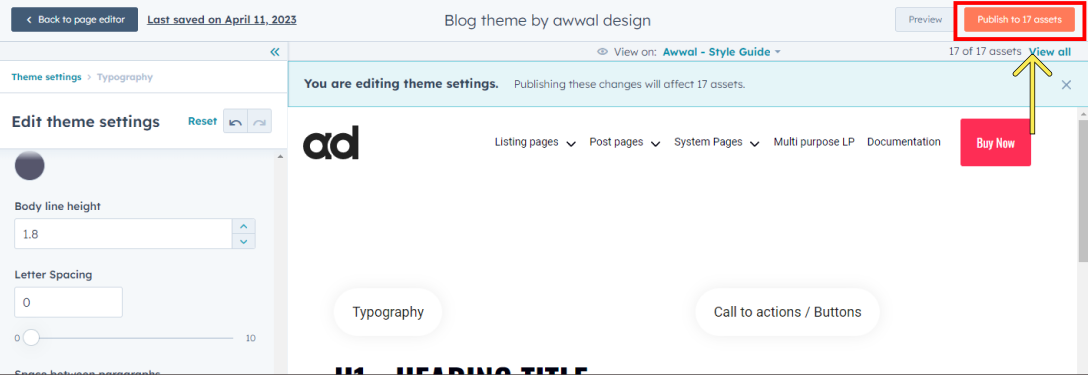
Tip: Change your "View on" page to Awwal - Style Guide and you can easily preview all the elements.
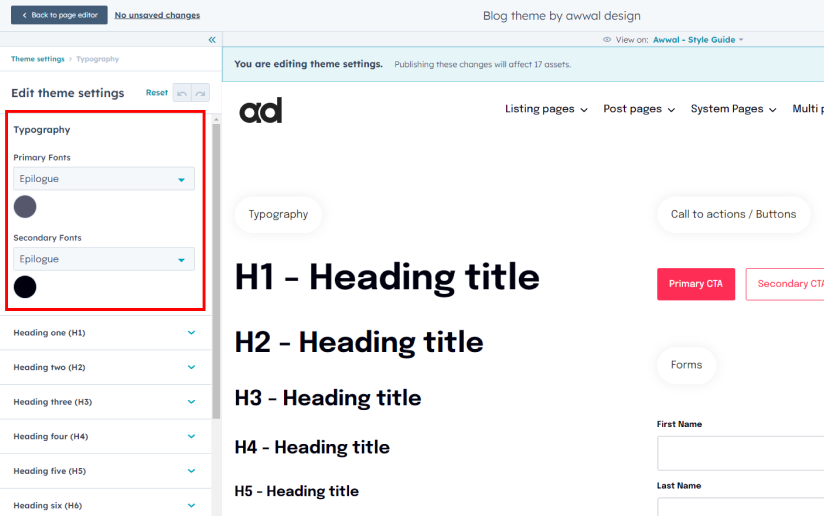
Open the Typography panel from the left side.

Primary Font:
These are your title fonts, affects all headings/titles (H1, H2, H3, H4, H5, H6)
Secondary Font:
This is your body font, affects all body texts (Example paragraphs, lists etc.)
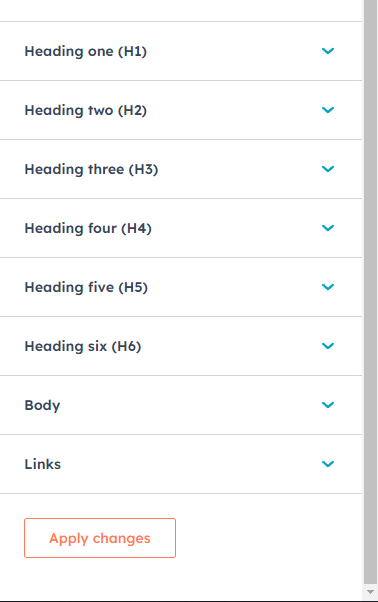
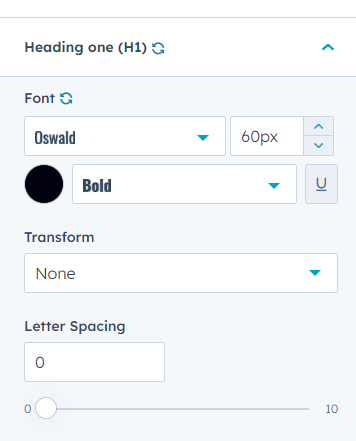
Individual elements:
You can also select fonts and color all individual elements here (Example, H1, H2, H3, H4, H5, H6, Body, Links)
Changing the fonts
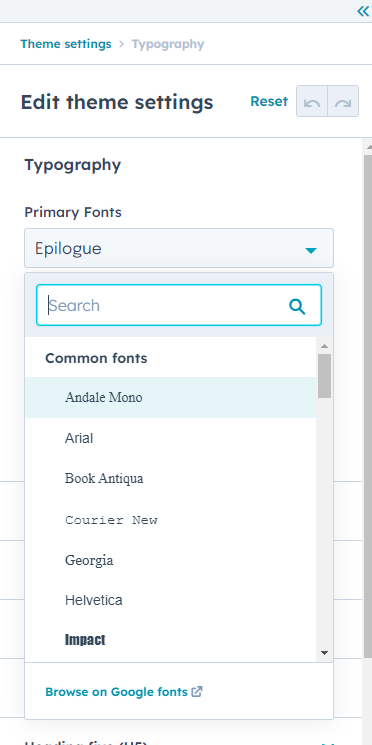
If you're already using a Google font. Open the font dropdown and search the name of your font.
Google Fonts is a library of over 1,400 open source and free fonts, they have some of the best fonts out there. I personally recommend using fonts like Inter, Work Sans, Epilogue, Roboto, Poppins.

Once you select a font, Awwal theme allows you to also control the font weight, line height, letter spacing. You can add underline or make the font in all caps (Under Tranform)

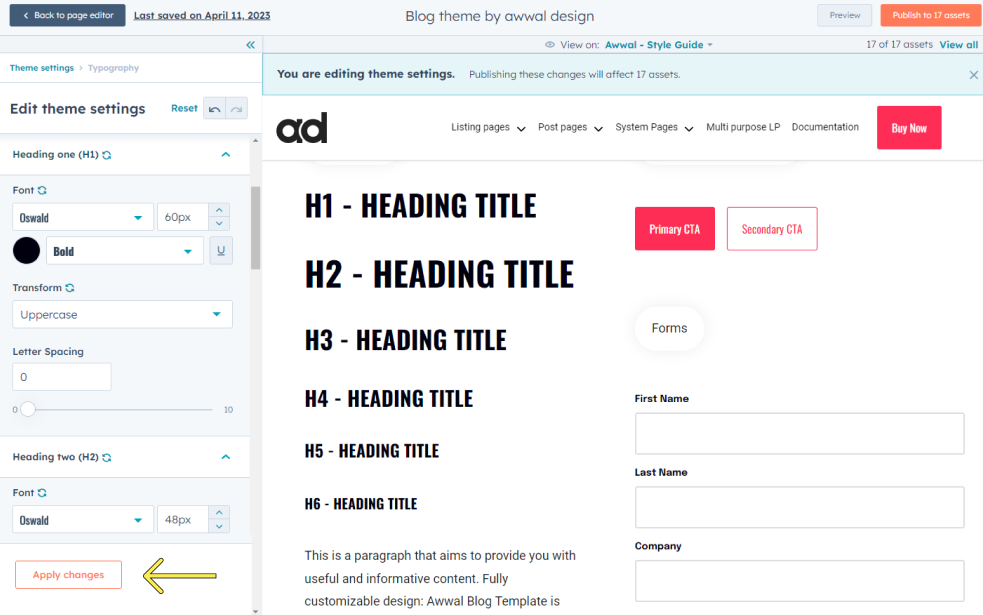
For this demo I changed all heading fonts, and made them Uppercase. I also updated the body font Hit Apply Changes button at the bottom and you should see it updated on the style guide page on the right.

Publishing
Once you've made all the changes, simply slick the Publish Assets button right at the top and all your changes will be published.