Last Modified on:
1 Oct, 2024
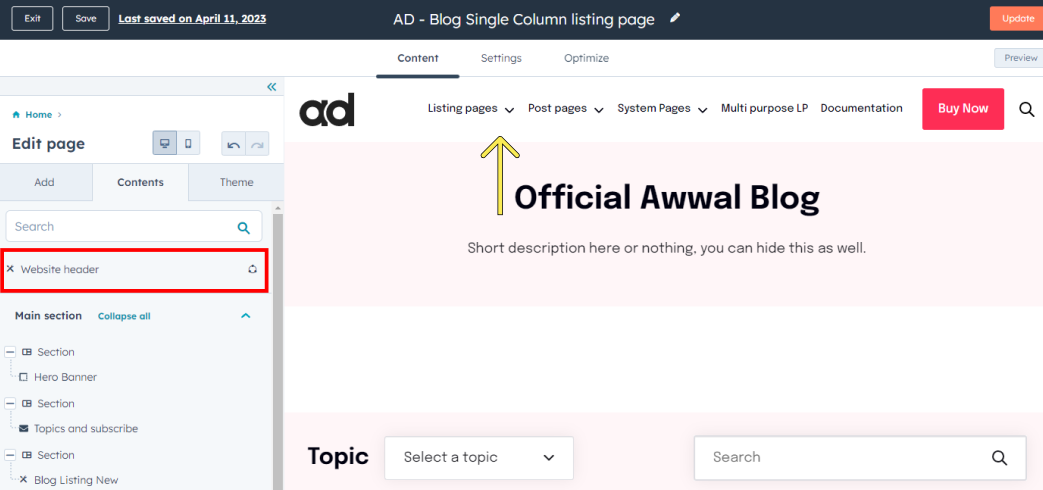
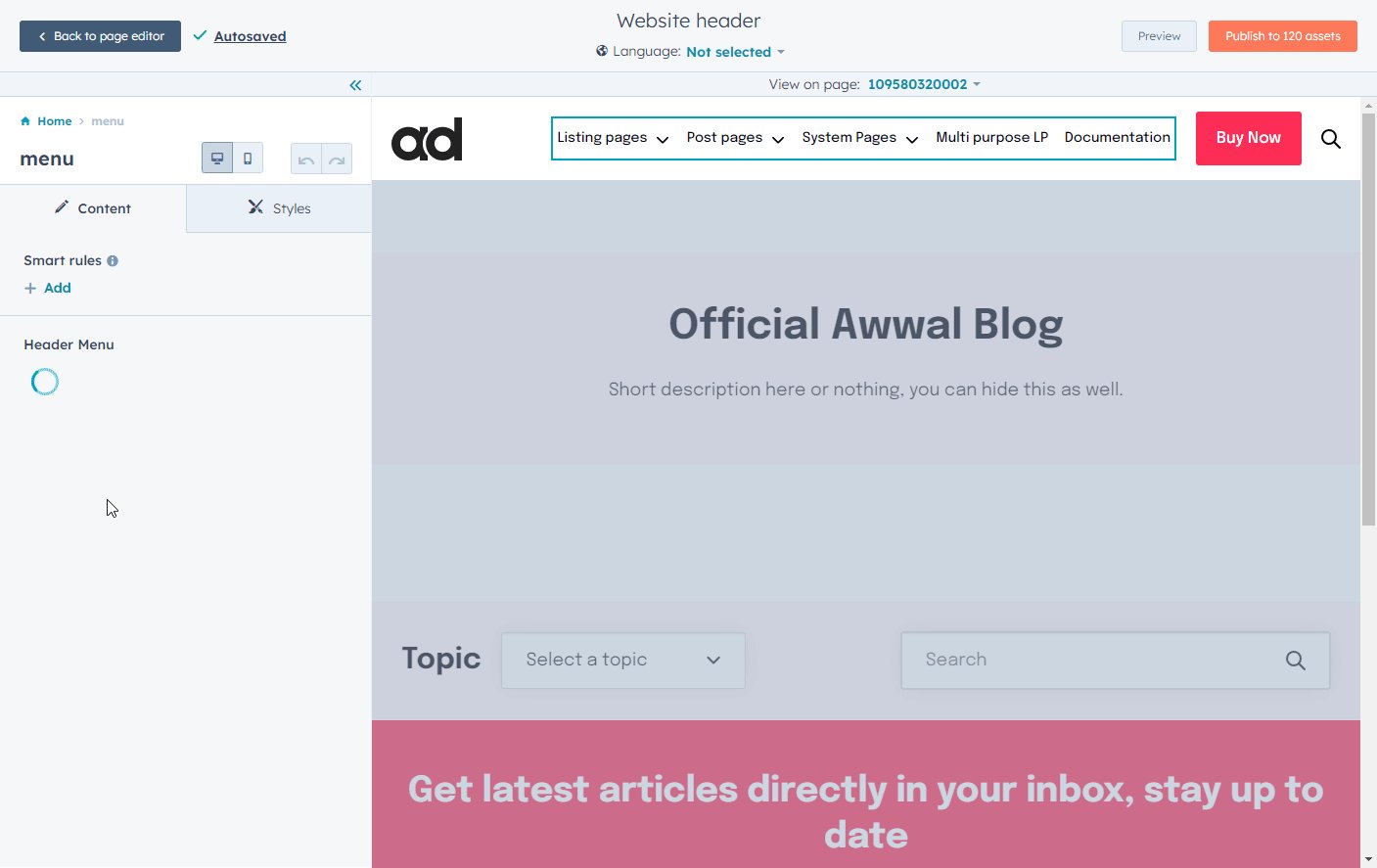
Open any page in the content editor. Click on the Website header from the left contents bar or simply click on the header from the main window.

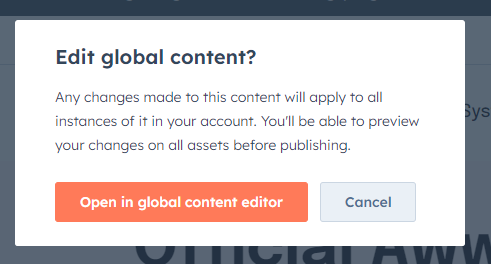
Open the global content editor

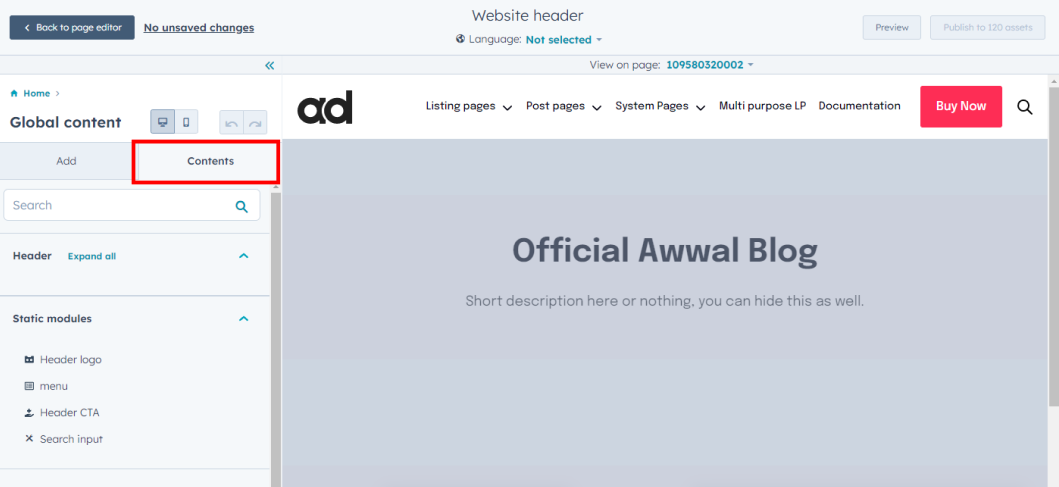
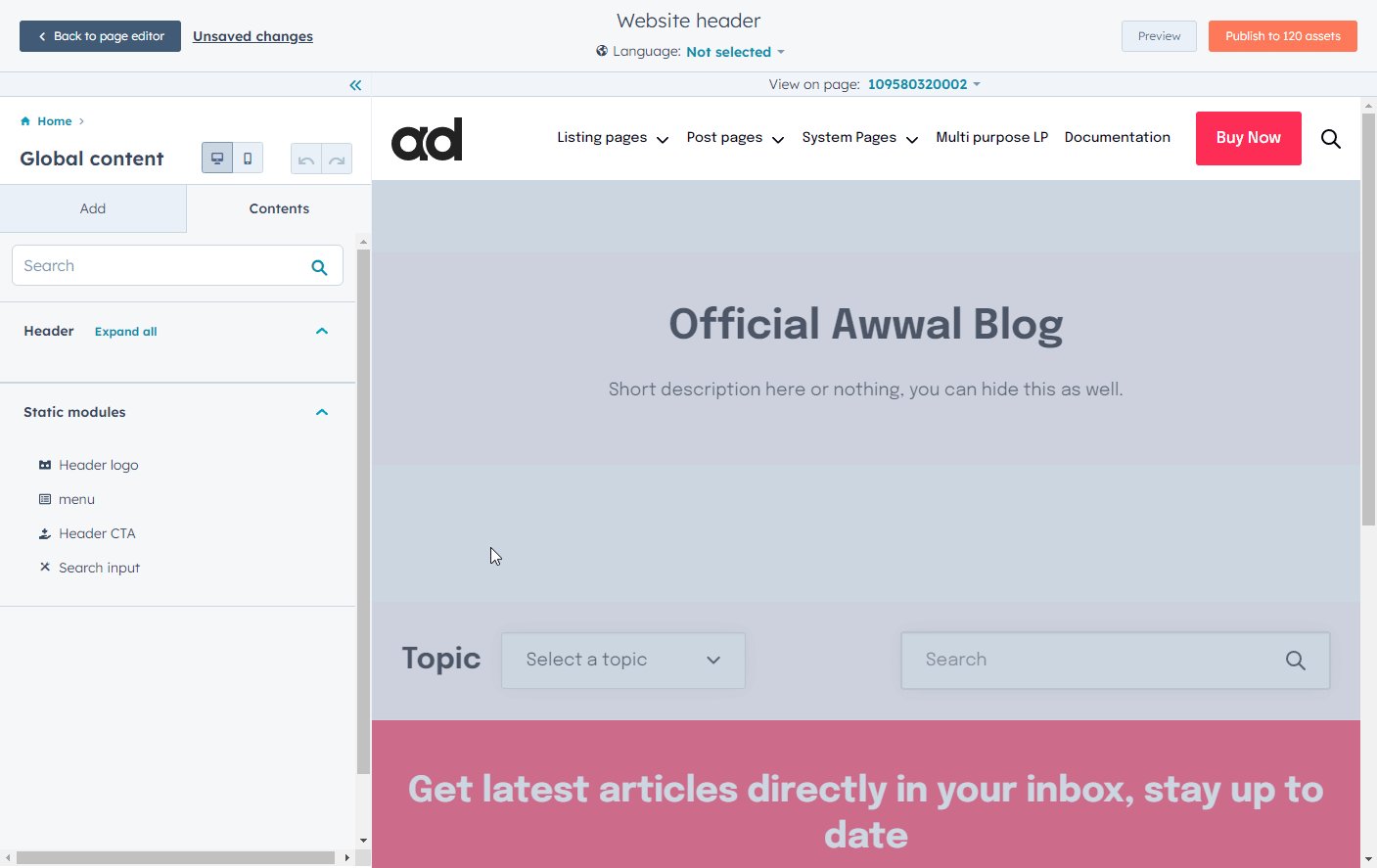
Switch to the Contents tab to see the menu module.

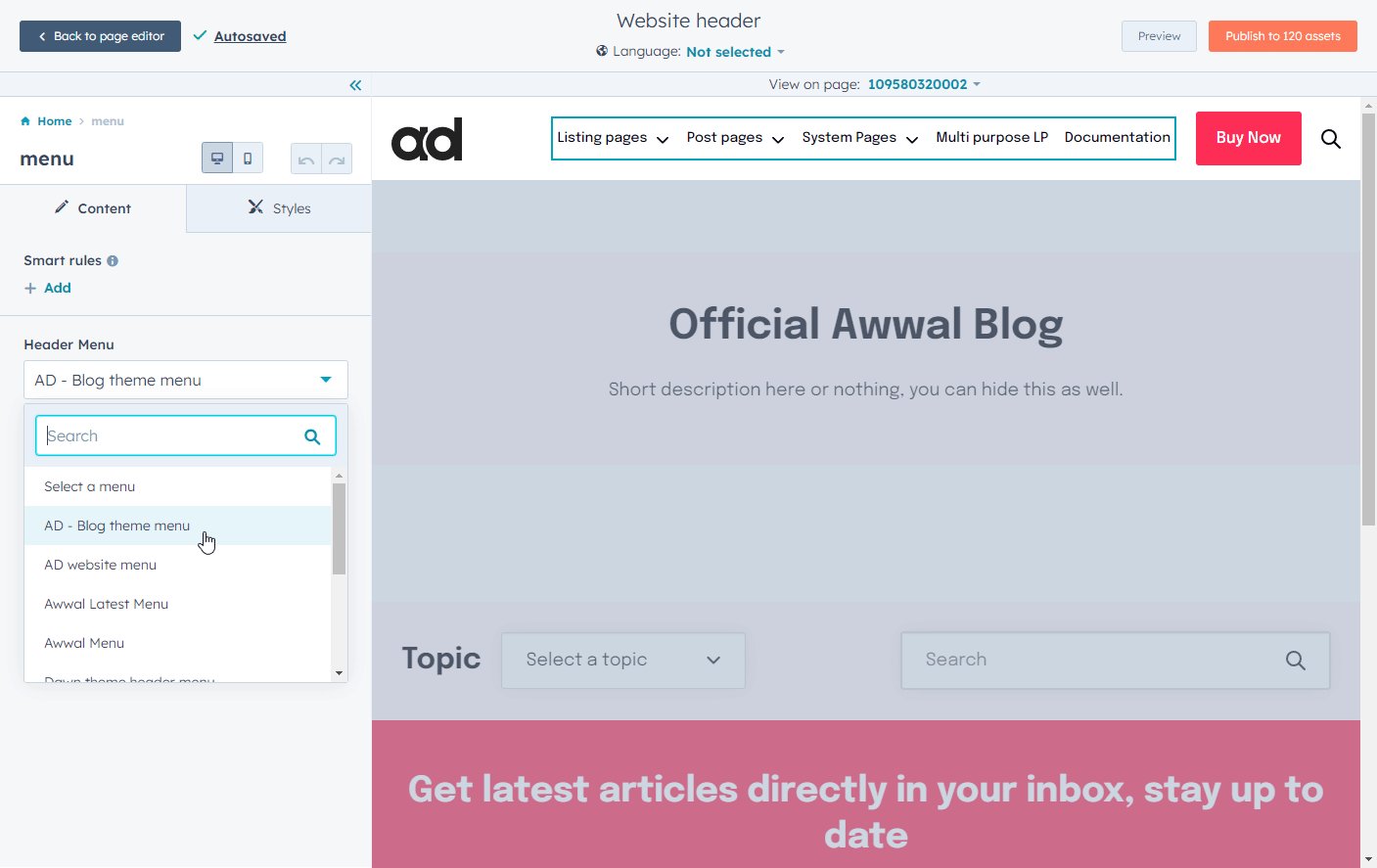
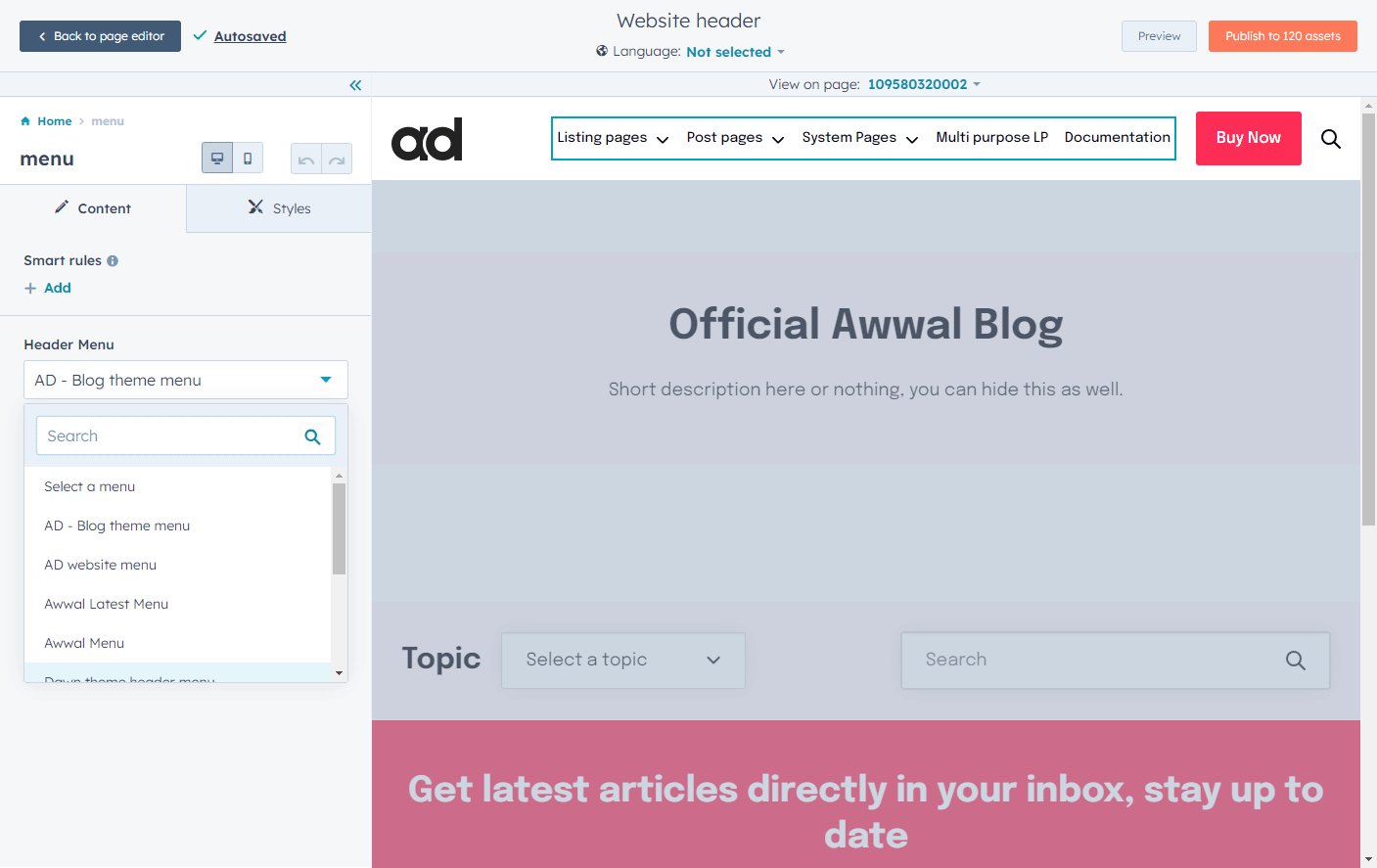
Click the Menu option and choose the main nav menu from the dropdown

If you don't have a menu created see this article
▶ How to set up your navigation menus