This article is only for updating the style and color of the footer, If you're trying to update the content of your global footer checkout this article.
From the Theme options, Footer colors and styles options can be changed globally.
Footer styles are controlled via Theme settings
To edit your theme settings, you'll first need to create a blog post or a page with a Awwal Blog theme's template. If you've already done that move to the next step.
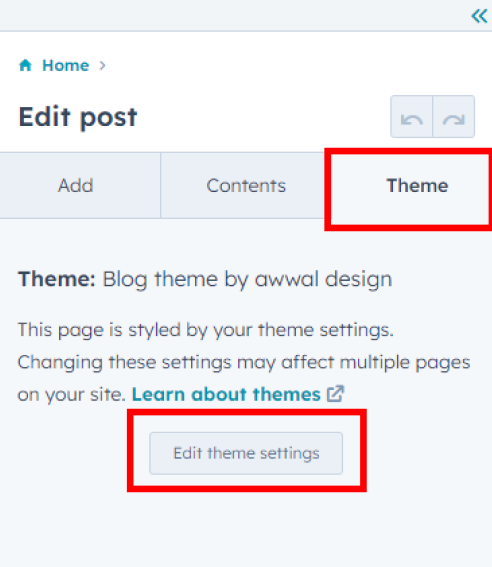
The Theme settings can be accessed within the content editor by clicking the Theme tab on the left. Then click Edit theme settings.

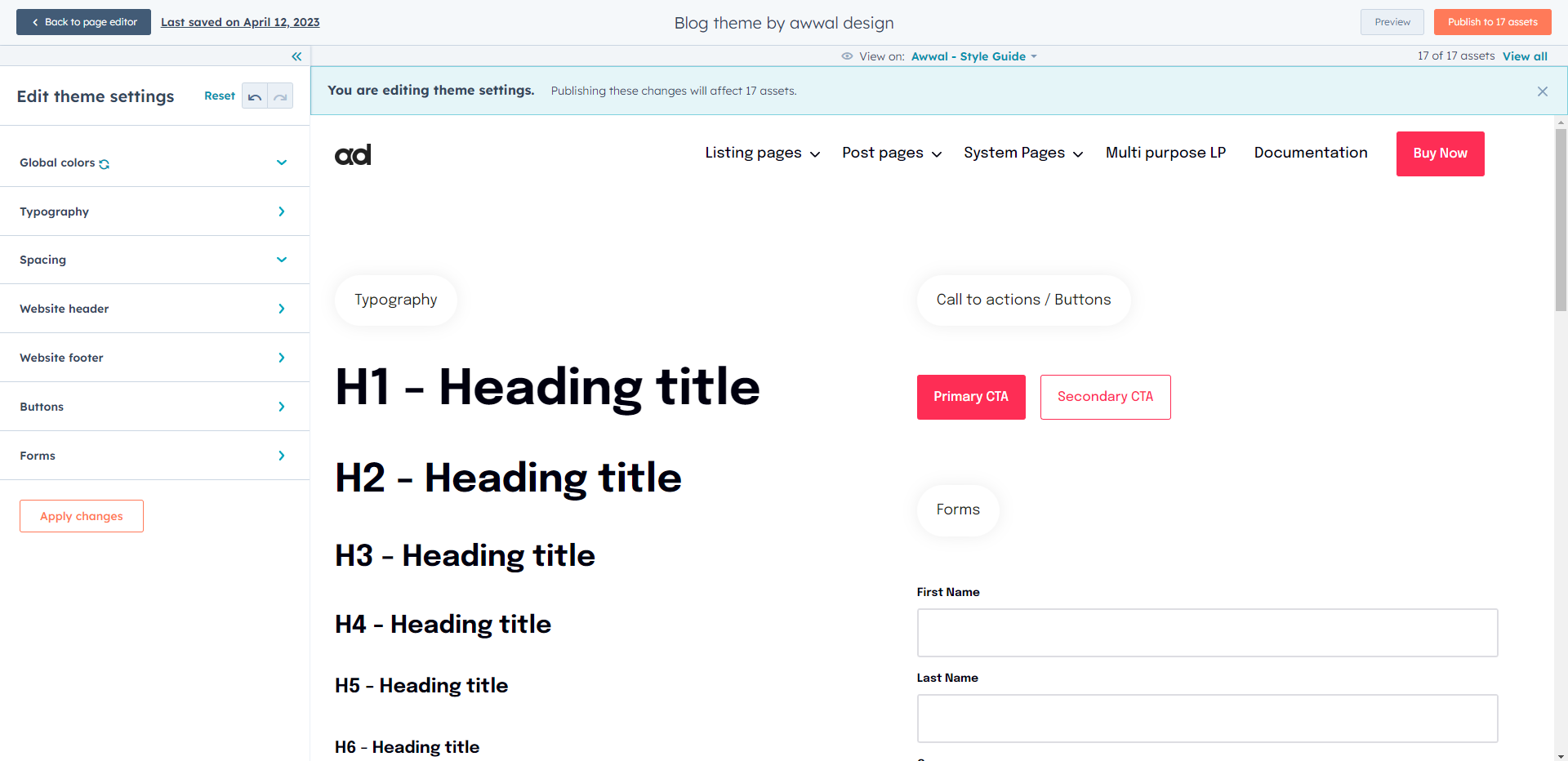
This is your global theme settings where you can pretty much control everything.

Tip: Change your "View on" page to Awwal - Style Guide and you can easily preview all the elements.
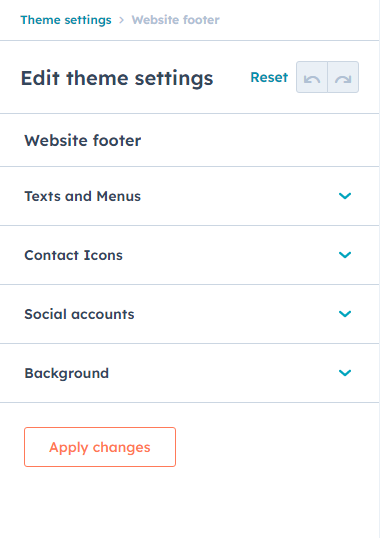
These are the options you can control
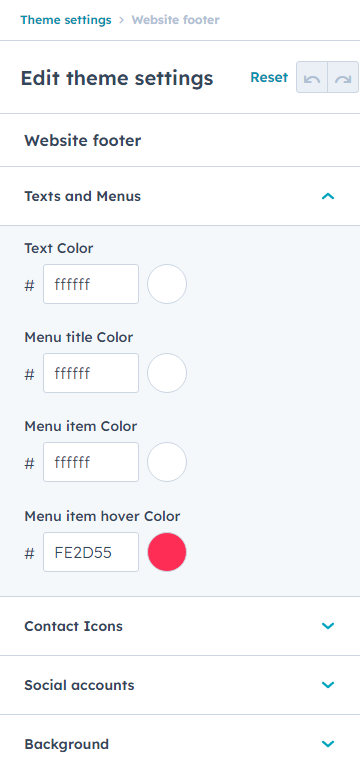
- Texts and Menus color
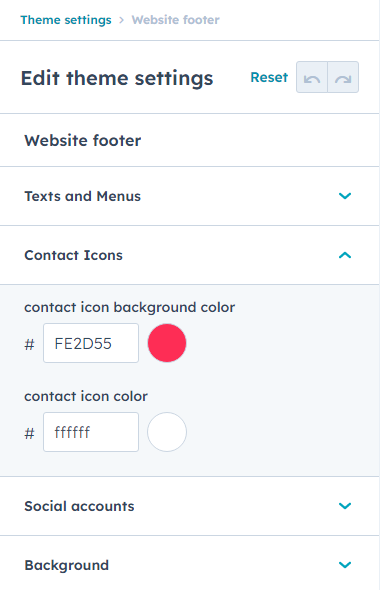
- Contact Icons color
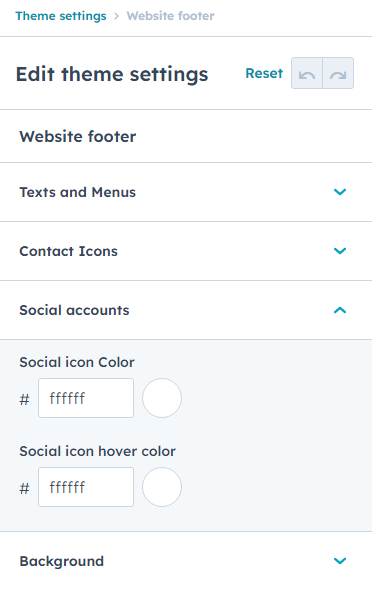
- Social Accounts color
- Background color
Below you can find the breakdown of each option

1. Texts and Menus

2. Contact Icons

3. Social Accounts

4. Background